Divi’s footer has been one area of Divi that has historically been difficult to customize without relying on 3rd party plugins.
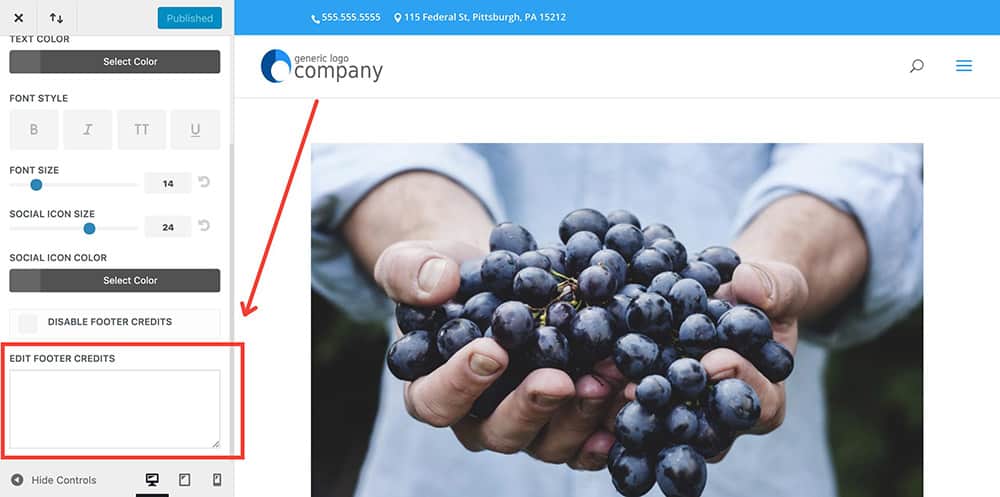
One of the most requested features is the ability to have an automatically updating copyright year in the footer. While Divi does have a field in the Theme Customizer where you can write your own footer credits, doesn’t offer a native control for using automatically updated content yet.

Today I wanted to share with you a quick function you can drop into your child theme’s functions.php file to quickly add dynamic information to your Divi site’s bottom bar credits.
Divi has a built in function called et_get_footer_credits it uses to retrieve and display the footer credits. The following function allows you to override the default function and provide your own information:
if( ! function_exists( 'et_get_footer_credits' ) ) :
function et_get_footer_credits()
{
echo sprintf('
<p id="footer-info">
Copyright %1$s %2$s. All rights reserved. Responsive web design by %3$s</p>',
date('Y'),
get_bloginfo( 'name' ),
'<a href="COMPANY_URL" target="_blank" rel="nofollow">COMPANY_NAME</a>'
);
}
endif;Explanation of the Code
The code above inserts a string with 3 variables you can modify. The string it inserts is: “Copyright %1$s %2$s. All rights reserved. Responsive web design by %3$s”
The variables are represented by:
- %1$s
- %2$s
- %3$s
When the code runs, PHP will replace the variables with the arguments that get passed to the function. The arguments those variables are replaced with are listed next. They are:
- date(‘Y’),
- get_bloginfo( ‘name’ ),
- <a href=”COMPANY_URL” target=”_blank”>COMPANY_NAME</a>
Let’s take a look at each of these to understand what they do.
date(‘Y’)
The php code date(‘Y’) returns the current year in YYYY format. It’s made up of the date() function and Y is the token telling the function how to return the year.
To read a full list of the date tokens available in PHP, check out this link that breaks down the php date function in detail.
If you wanted to display the month (the full month written out) and the year, you would change the code to read date(‘F Y’) since F is a full textual representation of a month, such as January or March and Y is the 4 digit year.
get_bloginfo( ‘name’ )
This function is part of the WordPress core and returns the name of the website as entered on your settings page. There isn’t much you should need to change here – I would leave it as is.
Link Credit
The third argument is:
<a href="COMPANY_URL" target="_blank" rel="nofollow">COMPANY_NAME</a>This is simply some straightforward HTML to include a link back to your website as the designer of the site.
You’ll want to replace COMPANY_URL and COMPANY_NAME with your own website URL and company name.
If you wish to omit this link, you need to also remove the 3rd placeholder variable, %3$s.
In that case, your complete code would look like the following:
if( ! function_exists( 'et_get_footer_credits' ) ) :
function et_get_footer_credits()
{
echo sprintf('
<p id="footer-info">Copyright %1$s %2$s. All rights reserved.</p>',
date('Y'),
get_bloginfo( 'name' )
);
}
endif;A few notes
PHP is a language that can be pretty picky.
Notice that after each argument (for example, date(‘Y) and get_bloginfo(‘name’) ) there is a comma EXCEPT for the last item.
This is essential.
For PHP to correctly execute the code (and not display a white screen), you need to make sure there is a comma after each argument except the last item.
It’s also important to note that you must have the same number of arguments as variables. If you have %1$s %2$s and %3$s in the code, you MUST have 3 arguments also passed, otherwise PHP will won’t like your code.
If you remove the link back to your site in the code above, you MUST remove the %3$s variable.
Conclusion
Dropping this function into your Child Theme’s functions.php file is a quick and lightweight way to give you the ability to customize your site’s footer credits with some dynamic content.
It’s not just limited to the copyright year though, you can insert literally any other code you can think of.
I’d love to hear other examples of dynamic content you’d like to see in the footer credits of your sites in the comments below!