Sometimes the simplest effects can leave a big impression.
That’s what we have here today, a simple bit of jQuery that creates a pretty cool effect to help your website stand out.
Here’s the effect we’re going to create today:
It’s not the cleanest loop ever but you should be able to get the idea. As the user scrolls down the page, the target section gradually blurs out of focus.
When the user scrolls the section back into view, it comes back into focus.
Here’s how to do it.
If you prefer to skip the short video tutorial on this, scroll below the video for the written step-by-step instructions.
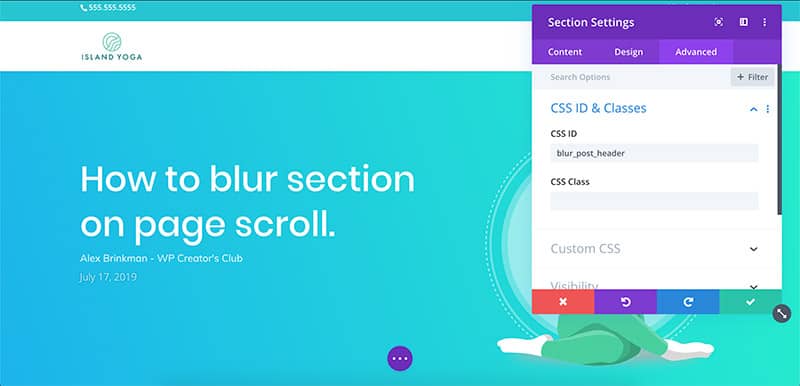
First, we need to give our give our section an ID so we can target it with some jQuery.
In the example below, we’re going to give it an ID of blur_post_header. Notice I’m applying this ID to the section element so everything within the section will blur.
In this example I’m using the Divi Builder from Elegant Themes to add the ID but feel free to use whichever builder you prefer. (that’s my affiliate link if you’re considering purchasing Divi. If you purchase through my link I may be compensated by Elegant Themes at no cost to you – it helps offset the costs of providing these free tutorials).

Next, copy the following PHP snippet and add it to your child theme’s functions.php file:
add_action( 'wp_footer', 'blur_section_on_scroll_wpcc');
function blur_section_on_scroll_wpcc() {
// Comment the following line out if you're not limiting
// this effect to only posts.
if( ! is_single() ) return;
?>
<script type="text/javascript">
jQuery(window).on('scroll', function () {
var pixels = jQuery(document).scrollTop();
pixels = pixels / 100;
jQuery("#blur_post_header").css({"-webkit-filter": "blur(" + pixels + "px)","filter": "blur(" + pixels + "px)"});
});
</script>
<?php
}Note the line that says:
if( ! is_single() ) return;That line says if the page being loaded isn’t a post, don’t print the javascript to the page. This prevents unneeded scripts from loading on every page of the website if we’re not going to be using them.
If you want to use this code snippet on an actual page and not just on posts, feel free to remove or comment that line out.
Wrapping Up
That’s really all there is to it, save your functions.php file and make sure it’s working as intended.
If you have any questions about anything in the code or how to implement this snippet, drop a message in the comments below and I’ll do my best to answer any and all questions.
Happy designing!