Out of the box, there are a few handy tools that are missing from the standard Divi Contact Form module. One of those tools being a way to add email verification fields to your contact form. Luckily, as with most things there is a javascript snippet to the rescue....
Articles Related ToDivi
Using the Divi Date Picker plugin to create start date and end date fields
One of the most common questions I get asked is how to set up start date and end date fields in a Divi form using the date picker in the Divi Date/Time Picker plugin and forcing the end date to always be after whatever value the user selected for the start date. While...
Divi Button Tabs [DOWNLOAD]
Recently a question was asked in one of the Divi Facebook groups about how to achieve a particular effect using Divi. By manipulating the native Tabs module using pure CSS I was able to recreate the desired effect. Here is the link to download the JSON file if you're...
Divi Theme Builder Dynamic Footer Copyright Year
When Divi 4.0 was released it introduced a much anticipated featured known as the Theme Builder. The theme builder was the answer for everyone who wanted to customize the default Divi header and footer as well as a bunch of other areas of the website that were...
How to make Caldera forms match Divi 4+ Forms [Updated]
This article was updated November 6, 2019. Here at WP Creator's Club, we have a few plugins that extend the functionality of the Divi Contact Form module, such as our Divi Date/Time Picker and our Divi Multistep Contact Form plugin. Sometimes though we take on...
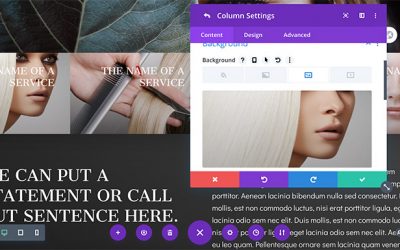
Background Image Zoom on Hover in Divi with 2 lines of CSS
A subtle background image zoom effect when hovering over an element on a web page is cool and modern effect to add to your website. It's also extremely easy to accomplish in Divi with just 2 lines of CSS. I've seen other tutorials on this that require copying the...
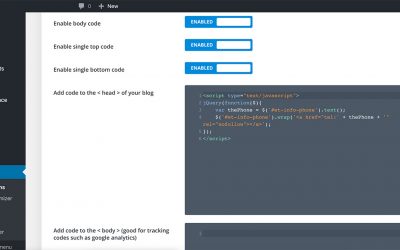
Make Divi Header Phone Number Clickable
For whatever reason, the phone number in the Divi header isn't clickable by default. Sure, many mobile phones will automatically detect the phone number and, when highlighted, will allow users to call the number but it feels like it should just be a clickable element...
Custom Bullet List Icons in Divi
There are a few extremely handy HTML elements I find myself using a lot in web design. One of these elements is an unordered list (<ul>), also known as a bulleted list. Not only are they semantically helpful when it comes to making sure search engines understand...
How to Migrate an Existing Divi website to HTTPS (SSL) Without Relying on a Plugin Longterm
One question that comes up pretty often is how to migrate an existing Divi website from the standard HTTP protocol to the secure HTTPS protocol after you install an SSL certificate. A lot of people like to use a plugin like Really Simple SSL which does make the...
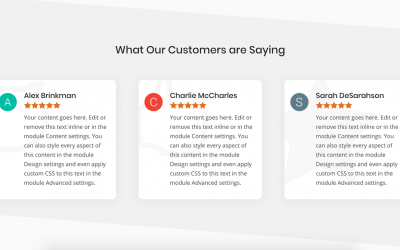
How to make Divi Blurbs Look Like Google Review Boxes
Adding testimonials and reviews to a website is a great way to demonstrate social proof for your product or service. Today I want to show you how you can turn Divi's native Blurb module into a sleek and modern review box that is similar to a Google Review using pure...
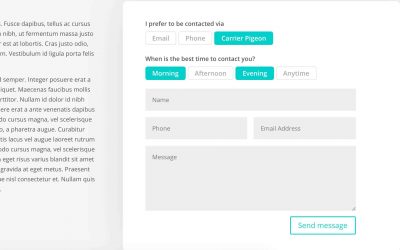
How to turn Divi checkbox and radio inputs into buttons
Often times when creating a form on a website we need to give our users the ability to select from a few predefined options. This is where checkbox and radio inputs come in really handy. The trouble is that sometimes these inputs just look... boring. Never fear! Here...
How to add a dynamic year to Divi footer without a plugin
Divi's footer has been one area of Divi that has historically been difficult to customize without relying on 3rd party plugins. One of the most requested features is the ability to have an automatically updating copyright year in the footer. While Divi does have a...



![Divi Button Tabs [DOWNLOAD]](https://wpcreatorsclub.com/wp-content/uploads/2020/02/wpcc_custom_tabs_featured_image-400x250.jpg)

![How to make Caldera forms match Divi 4+ Forms [Updated]](https://wpcreatorsclub.com/wp-content/uploads/2019/06/john-schnobrich-520019-unsplash-1920x1080-400x250.jpg)