There are a few extremely handy HTML elements I find myself using a lot in web design. One of these elements is an unordered list (<ul>), also known as a bulleted list.
Not only are they semantically helpful when it comes to making sure search engines understand your content – the unordered list element is great for a number of other reasons, including (spoiler alert – I’m about to use an unordered list to talk about unordered lists. How meta is that?):
- they are easy for readers to skim
- they’re great for organizing thoughts or ideas
- they can improve the flow of a page and break up large blocks of text
While they can be extremely helpful, sometimes (at the very least) the bullets that are shown on unordered lists by default leave something to be desired from a design standpoint. At the worst, they flat out don’t match your design scheme at all.
Luckily with a little CSS you can easily swap these bullets for just about anything.
The following is a handy css tutorial I use on most projects I work on. The benefit is that you can pretty much “set it and forget it” and the person editing the website can add/edit/remove list items without messing anything up or ruining your cool icon bullets. Here we go!
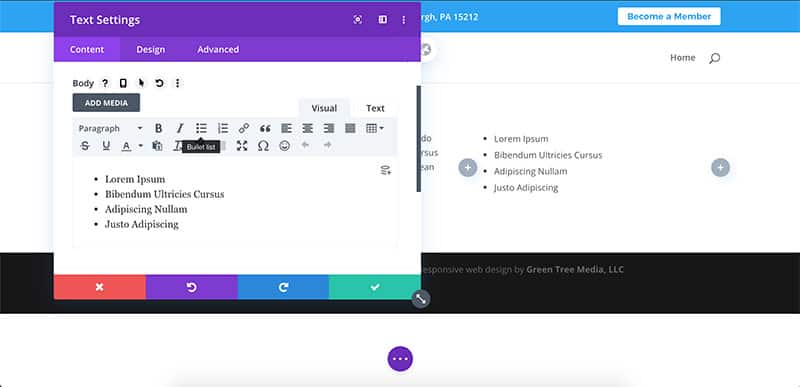
1. Add a standard text module with your bulleted list.
We’re going to use Divi’s built in text module to keep things easy. By default the text module has a button in the toolbar to add unordered lists so you or your clients will be able to manage the list items without having to worry about any custom code.
Go ahead and enter your bulleted list as you normally would.

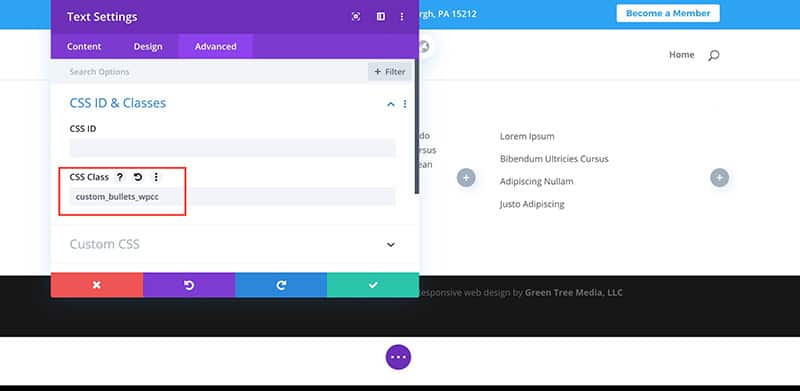
2. Give your text module a custom CSS class.
Be sure to give your module a custom CSS class so we can reuse our snippets on multiple text modules if we need to.
In this example, we’ll use the CSS class of ‘custom_bullets_wpcc‘

3. Add the CSS to your child theme or Divi panel
Now we’re ready to add the magic of CSS to change these boring old bullets in to literally any Divi icon we’d like.
.custom_bullets_wpcc ul li {
padding-left: 30px;
list-style:none;
margin-bottom: 10px;
}
.custom_bullets_wpcc ul li::before {
content: '';
display: inline-block;
margin-right: 7px;
margin-left: -30px;
padding-right: 5px;
font-family:'ETmodules';
font-size: 1.2em;
vertical-align: middle;
}Let’s unpack this CSS a little so we understand what it’s doing.
The first block of CSS hides the original bullets and adjusts the padding of the list items. I also added in some additional bottom margin for the list items because I think it looks nicer but feel free to adjust this as necessary.
The second block of CSS sets up the list item to have a custom bullet using the ::before pseudo element. It lets the browser know we’re going to be using icons from the ETmodules font, which is where all of Divi’s icons live.
If you were to just drop this code into your stylesheet now, save it and reload your page, you won’t see any cool bullet icon just yet.
In this next part, I’m going to show you how to add the icons and make it easy to change icons so you can have different lists with different icons.
4. Add the icons
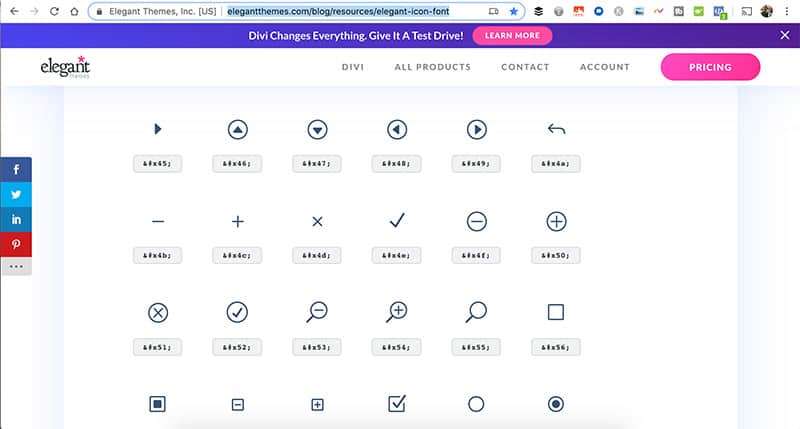
To find the icon we want to use, Elegant Themes has compiled a handy list of all the ET icons and their corresponding unicode to make our collective lives easier. You can find that icon list, here.
On that page, scroll down until you get to the part where the icons are listed, followed by their unicodes.

For our example, we’re going to use the circled check mark icon in the bottom row of the above image. The unicode for that icon is ‘R’
When using unicodes in CSS though, we only need the characters AFTER the x. In our example, we just need 52.
Now we can add the CSS to display the icon. In our stylesheet below the other CSS we added, we’re going to create one more custom class. Add the following CSS to your stylesheet:
.custom_bullets_wpcc--check ul li::before {
content: '\52';
}We could absolutely have combined this code with our previous CSS block, however, breaking it out like this into its own class allows us to easily change icons for other lists while keeping our CSS to a minimum.
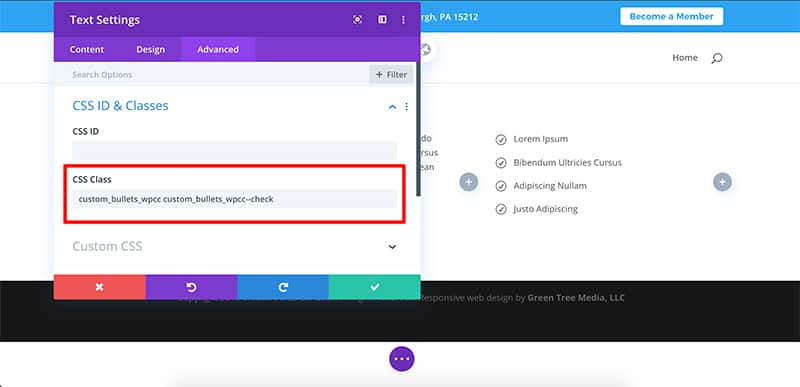
To apply our new icon to our list, we just need to add our new class to our text module.
custom_bullets_wpcc--checkIt should now look like the following image:

Awesome! Now we have a custom bullet icon for our list.
You’ll notice when editing the list in your text module you can simply add/remove list items and they’ll automatically have the icon bullet.
Bonus: Adding more icon options
Because we optimized our CSS and broke our icon into its own separate CSS class, we can easily have multiple lists with different icons if we want.
To achieve this, revisit the Elegant Themes post about the icons and find the unicode of another icon you’d like to use.
As an example, let’s say we’re creating another list on the same page where we list the hours of operation for a business and instead of traditional bullets, we want to use the clock icon.
ET’s clock icon has a unicode of } – since we only need the characters that come AFTER the ‘x’, we only need to copy the characters ‘7d’.
Here is the CSS I would add to my stylesheet:
.custom_bullets_wpcc--clock ul li::before {
content: '\7d';
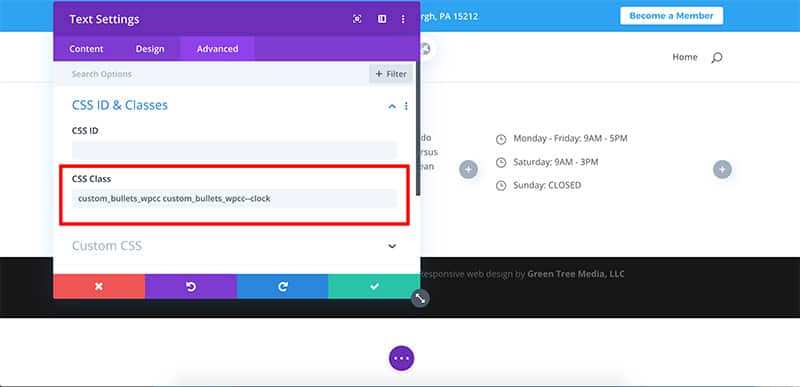
}Now, when I want to use a bullet list with the clock icon, I can give my text module the base class of custom_bullets_wpcc which sets up the foundation for our new icons as well as our clock icon class which tells the browser to use the clock icon for this particular list.
Here are those 2 classes:
custom_bullets_wpcc
custom_bullets_wpcc--clockIt would look like the following:

Wrapping Up
There really is no limit to what you can do when it comes to customizing your lists, especially using such a powerful tool as Divi. If you’ve done some other cool things using lists and custom CSS let me know about it in the comment section below!
As always, happy creating!