A subtle background image zoom effect when hovering over an element on a web page is cool and modern effect to add to your website.
It’s also extremely easy to accomplish in Divi with just 2 lines of CSS.
I’ve seen other tutorials on this that require copying the background image URL from the media manager and use the before and after pseudo elements. The trouble with that method is that if you (or your client) aren’t comfortable adding a bunch of a CSS then it becomes difficult to change the background image.
The tutorial I’m about to share with you is extremely easy, quick and allows you use the background image option in Divi. You just need to add 3 lines of CSS in the Custom CSS toggle under the Advanced tab.
If you prefer to read a tutorial on how to do it feel free to jump down below the video.
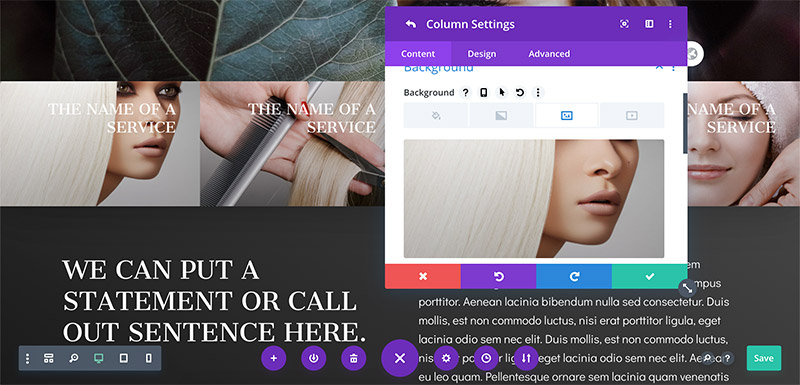
Step 1: Add your background image
The first step is to add your background image to your section, row or column as you normally would, using the built in background option available in every module.

If you ever want to change the background image in the future, you just change it like you normally would.
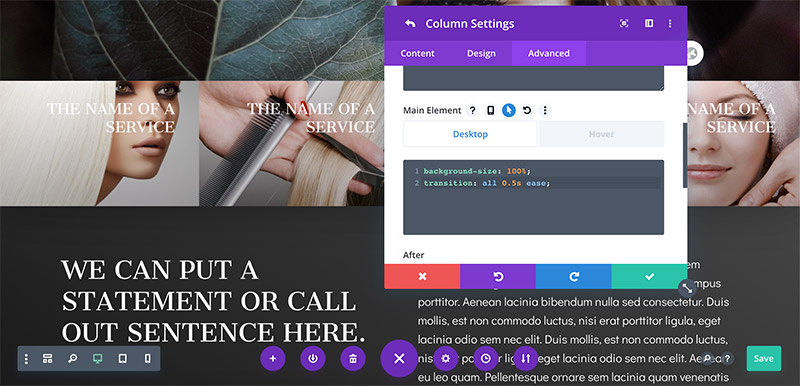
Step 2: Add the CSS
Next, navigate to the Advanced tab in the editor window and then open the Custom CSS toggle.
This is where we’re going to add our CSS magic.
In the Main Element field, enable the hover options by clicking on the mouse cursor icon.

In the Desktop tab, add the following CSS:
background-size: 100%;
transition: all 0.5s ease;We want to make sure we explicitly set the background size to 100%. Feel free to adjust the transition timing based on how fast you’d like the zoom effect to be.
In the above example, I’ve set it to 0.5s which is half of a second.
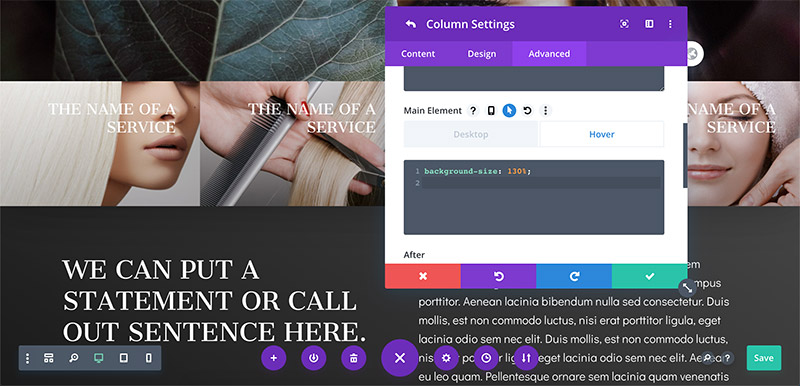
After that, we just need to specify what should happen on hover. Click on the Hover tab and add the following CSS:
background-size: 130%;
This is probably pretty self-explanatory but when we add this code to the Hover tab, it tells Divi the background image should expand to be 130% in size.
You can change this percentage depending on how subtle or dynamic you want the zoom effect to be.
Wrapping Up
That’s all there is to it! Feel free to use this method on pretty much every element in Divi, including sections, rows, columns and modules.
If you have an easier way than this to achieve the background image zoom effect in Divi I’d like to hear about it in the comments!
As always, happy creating!